Theme Variables
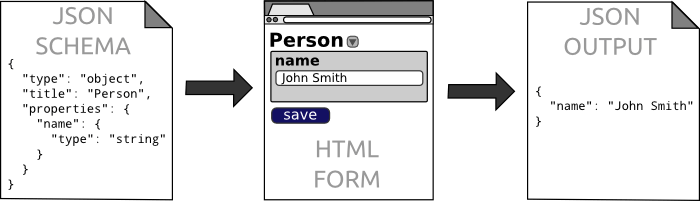
Theme Variables make themes more customizable through custom fields. It is up to theme developers to define the variables in a JSON Schema in the theme git repository. These variables can then be updated via the SaaSquatch REST API and then those values rendered in Handlebars templates.

Classic only Please note: This article relates to the custom theming functionality for our classic referral programs. Theming, design, and message changes for programs on our Growth Automation platform are available directly within the SaaSquatch admin portal within the configuration for each specific program.
Please contact Support if you have any further questions about customizing the design of your program.
Theme variables consist of three things: a schema, instance values and templates.
- A schema that defines what variables exists and their constraints. Defined in a
variables.jsonfile located in the root of the theme git repository. This file must be a valid JSON Schema. - Instance values that you can lookup and update via the SaaSquatch REST API.
- Templates that use the
variableshelper to lookup variables and render them in the widget.
🔗 Schema
Consider the following example schema which includes a custom field emailShareSubject embedded within the shareMessaging sub-schema.
Schemas are defined in a variables.json file located in the root of the theme git repository and must be a valid JSON Schema.
The schema published with your theme is available to be looked up via the SaaSquatch REST API and as the variablesSchema field
in the theme context.
{
"title": "root",
"type": "object",
"properties": {
"shareMessaging": {
"title": "Share Messaging",
"type": "object",
"properties": {
"emailShareSubject": {
"type": "string",
"description": "Email share subject",
"minLength": 4,
"default": "Get {{companyName}} for {{programDetails.referredRewardDetails.discountPercent}}% less!"
}
}
}
}
}
🔗 JSON Schema Validation
The
variables.jsonfile in the root of the theme is validated against the JSON Schema Spec when the theme is published. If the schema is invalid, an error will be thrown and the publish will be rejected. If you're publishing using saasquatch-cli, then you will be able to see the validation error messages that need to be fixed.
🔗 Values
Given the schema above, the following represents a possible value for the shareMessaging field. These theme variable values
are available to be looked up via the SaaSquatch REST API and as the variables field in the theme context.
{
"shareMessaging": {
"emailShareSubject": "Get {{companyName}} for {{programDetails.referredRewardDetails.discountPercent}}% less!"
}
}
🔗 Context references
Note that these examples include references to other fields from the general theme context, like
companyNameandprogramDetails.referredRewardDetails.discountPercent. Context references like these will be replaced by the actual context values in templates using thevariableshelper. The example usage ofvariablesin templates and the output shown in the examples below show how these context references are replaced.
🔗 Template
To render a variables value in a Handlebars template, pass the field path to the variables helper as a single argument.
For example, to render the field shareMessaging.emailShareSubject the helper would be used as follows:
<div>
<p>{{variables 'shareMessaging.emailShareSubject'}}</p>
</div>
🔗 Output
The variables value will appear in the template rendering output. Note how the variables helper has substituted the theme context reference with a value:
<div>
<p>Get Example Co. for 10% less!</p>
</div>
🔗 Short Tags in Context references
Short tags are aliases for context references. When editting from the portal, context references in theme variables are replaced by their corresponding short tags. These short tag replacements are not persisted and they are not valid syntax in the API or templates.